With the discharge of Xcode 15, Apple launched an thrilling function referred to as String Catalogs. This function goals to streamline the localization course of to your app, making it simpler to handle all of your strings in a single central location. By leveraging String Catalogs, you possibly can be certain that your app is totally localized earlier than it reaches your customers. This new function affords each comfort and confidence within the localization course of.
In earlier variations of Xcode, it’s important to undergo a string internationalization course of that requires to change the prevailing texts with the String(localized:) macro earlier than localization. Nonetheless, with the introduction of String Catalogs, this course of is not mandatory. For SwiftUI tasks, String Catalogs routinely extracts all user-facing texts for you, eliminating the necessity for guide modifications.
Let’s create a easy mission and see how String Catalogs can simplify the localization course of to your SwiftUI app tasks.
Constructing a Easy Demo for Localization
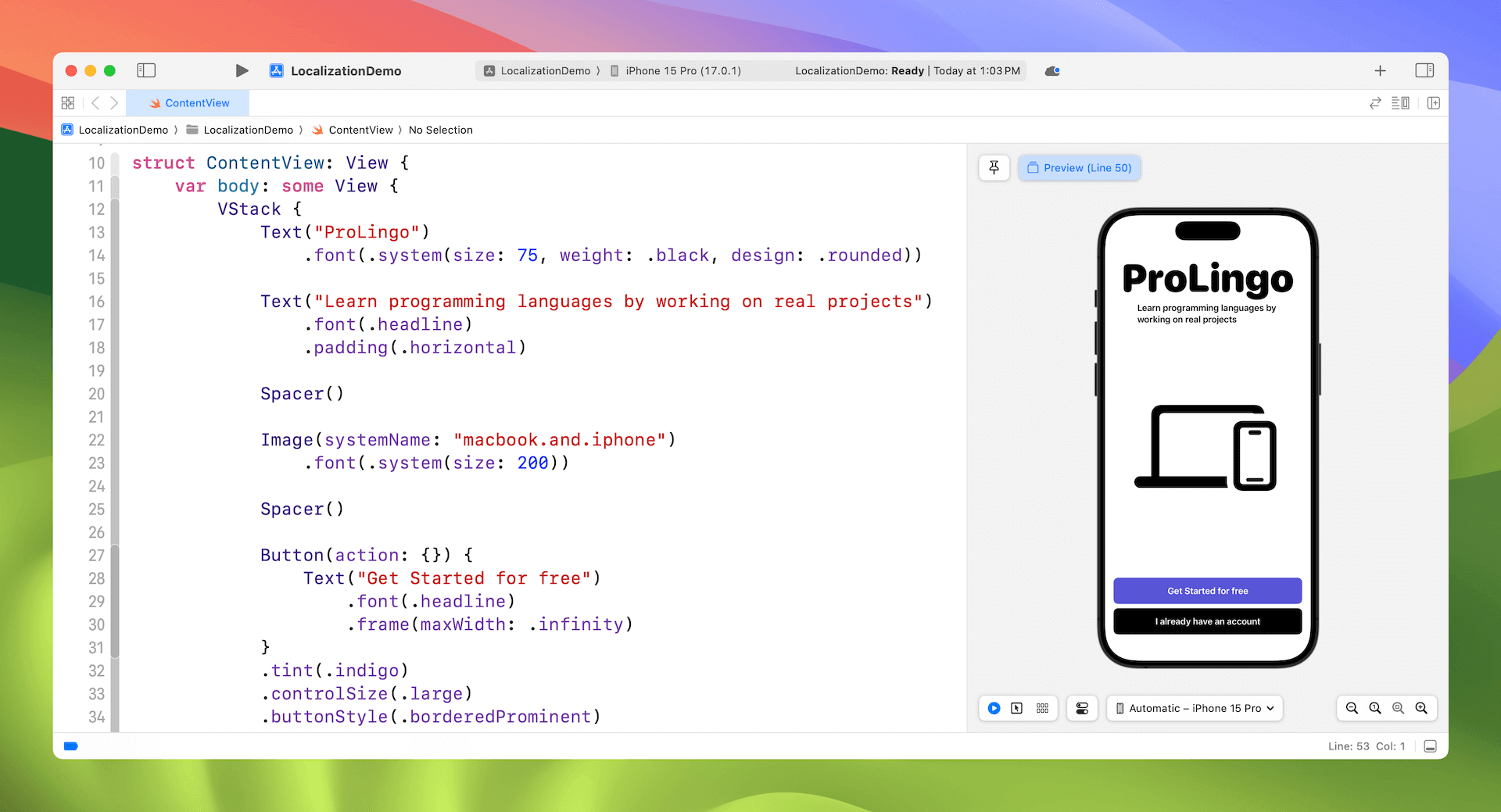
Assuming you’ve put in Xcode 15, create a brand new SwiftUI mission and substitute the code in ContentView like this:
struct ContentView: View {
var physique: some View {
VStack {
Textual content("ProLingo")
.font(.system(dimension: 75, weight: .black, design: .rounded))
Textual content("Be taught programming languages by engaged on actual tasks")
.font(.headline)
.padding(.horizontal)
Spacer()
Picture(systemName: "macbook.and.iphone")
.font(.system(dimension: 200))
Spacer()
Button(motion: {}) {
Textual content("Get Began at no cost")
.font(.headline)
.body(maxWidth: .infinity)
}
.tint(.indigo)
.controlSize(.massive)
.buttonStyle(.borderedProminent)
Button(motion: {}) {
Textual content("I have already got an account")
.font(.headline)
.body(maxWidth: .infinity)
}
.tint(.black)
.controlSize(.massive)
.buttonStyle(.borderedProminent)
}
.padding()
}
}It’s a quite simple login display screen for demo objective. When you’ve written the code above, Xcode ought to present you the pattern login display screen within the preview pane.

Utilizing String Catalogs
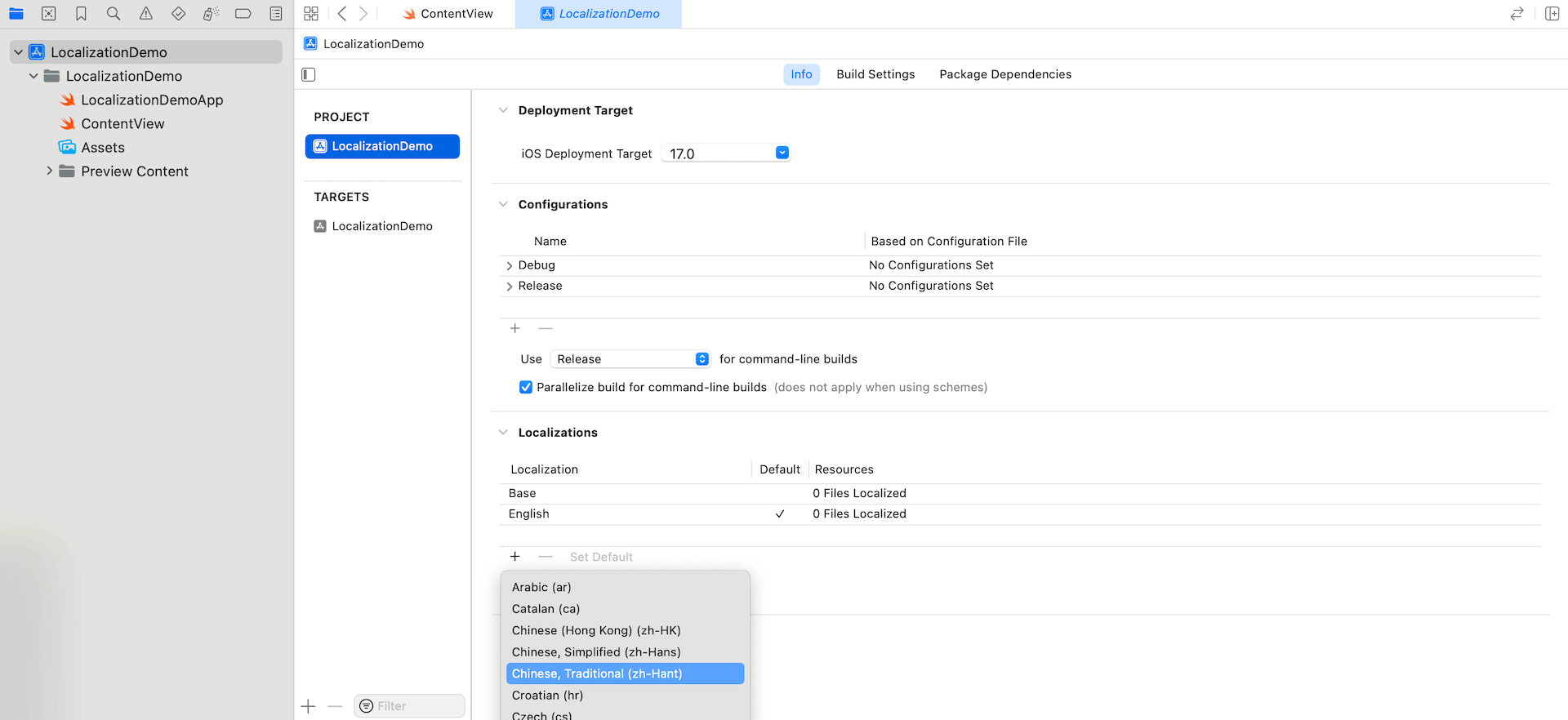
By default, Xcode tasks are configured to help solely the English language. If you wish to add help for an extra language, first choose the mission file within the mission navigator. Then go to the Information tab and find the Localizations part. Click on the “+” button so as to add a brand new language. Subsequent, select your required language, reminiscent of conventional Chinese language, from the obtainable choices.

When you’ve accomplished these steps, your Xcode mission could have help for the chosen language, permitting for localization.
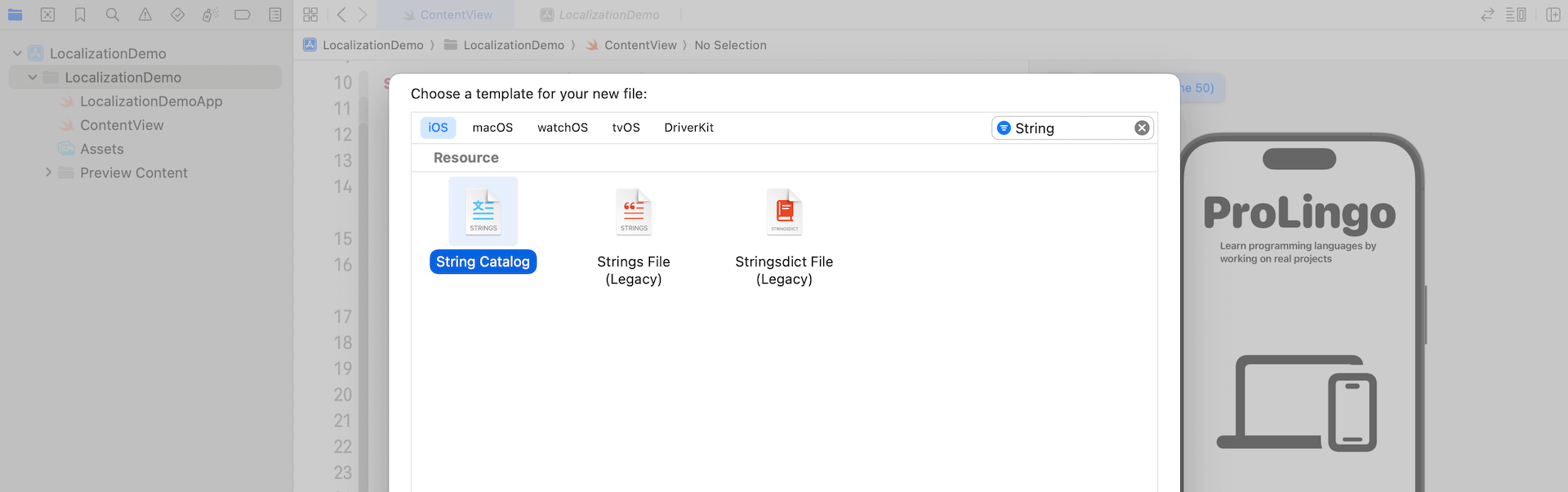
The String Catalog file shouldn’t be bundled within the Xcode mission. Earlier than localization, it’s important to manually create a String Catalog file. Within the mission navigator, right-click the mission folder and choose “New File…”. Below the iOS class, search for the String Catalog template. Click on Subsequent to proceed after which identify the file Localizable.

This course of generates an empty Localizable file that features all of the supported languages to your app. To extract all of the user-facing texts into this file, you possibly can observe these steps: choose Product from the Xcode menu and select Construct to rebuild the mission. After the construct course of, Xcode will routinely extract all of the textual content and populate them within the Localizable file.

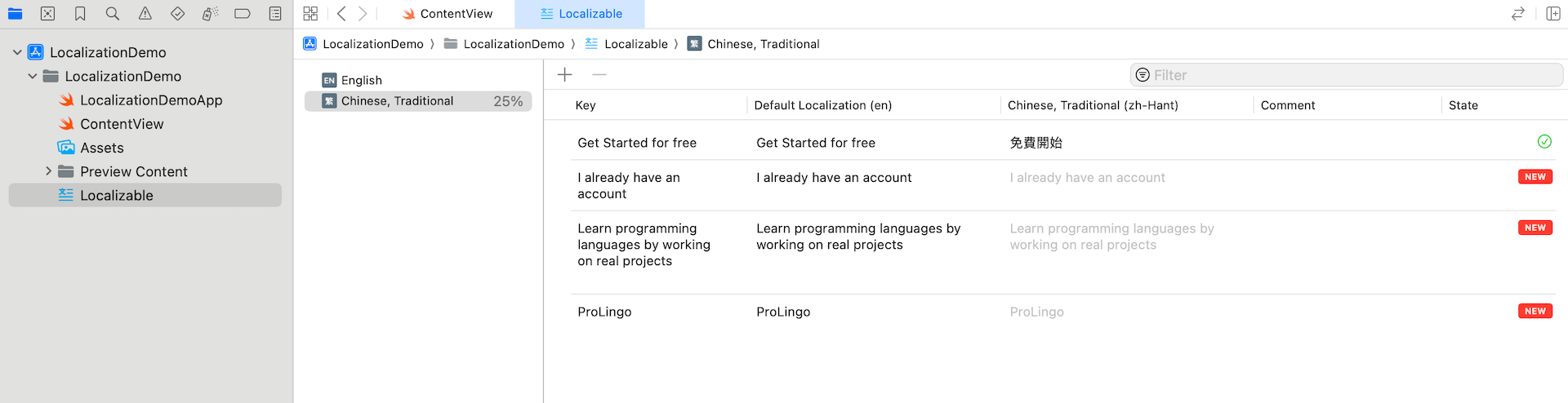
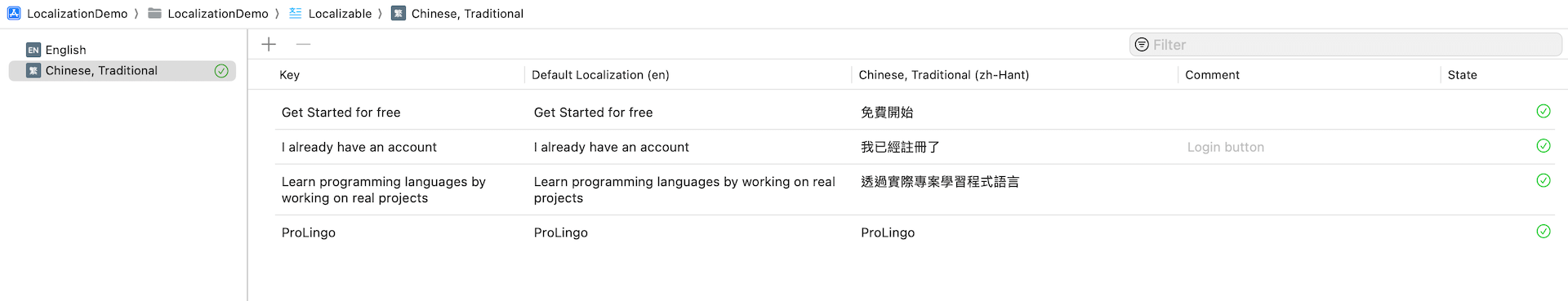
As soon as the texts are extracted, you possibly can proceed so as to add translations straight within the String Catalog file for every language. This lets you present localized variations of the textual content and make sure the app is correctly localized for various languages.
If you add new user-facing textual content in your mission, Xcode will routinely embrace them within the String Catalog. This course of happens each time you construct the mission. It ensures that the newly added textual content is correctly managed and might be simply localized for various languages.
Testing the Localized App
There are a few methods to check the localization of your app. One strategy is to vary the language choice of the simulator after which run the localized app on it, permitting you to see how the app behaves in several languages. Another choice is to make the most of a preview function in Xcode that lets you check your app in varied languages and areas, each at runtime and in Interface Builder. Let’s discover these choices intimately.
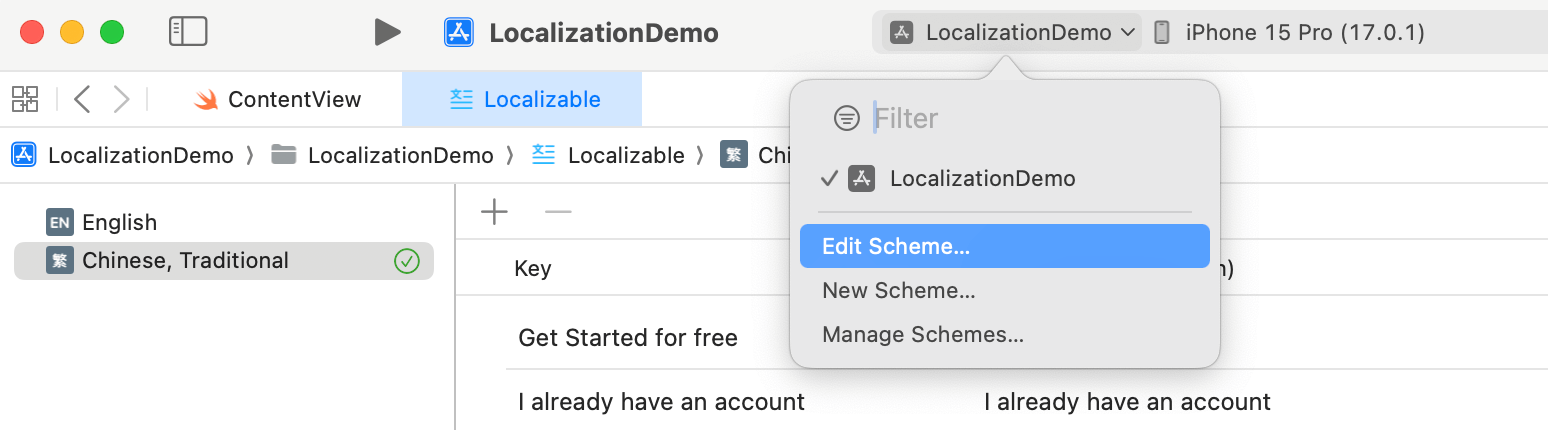
To allow the preview at runtime function in Xcode, you possibly can modify the scheme sheet. Throughout the scheme settings, you possibly can set your most well-liked language within the dialog field, permitting you to preview how the app seems and capabilities in that particular language.

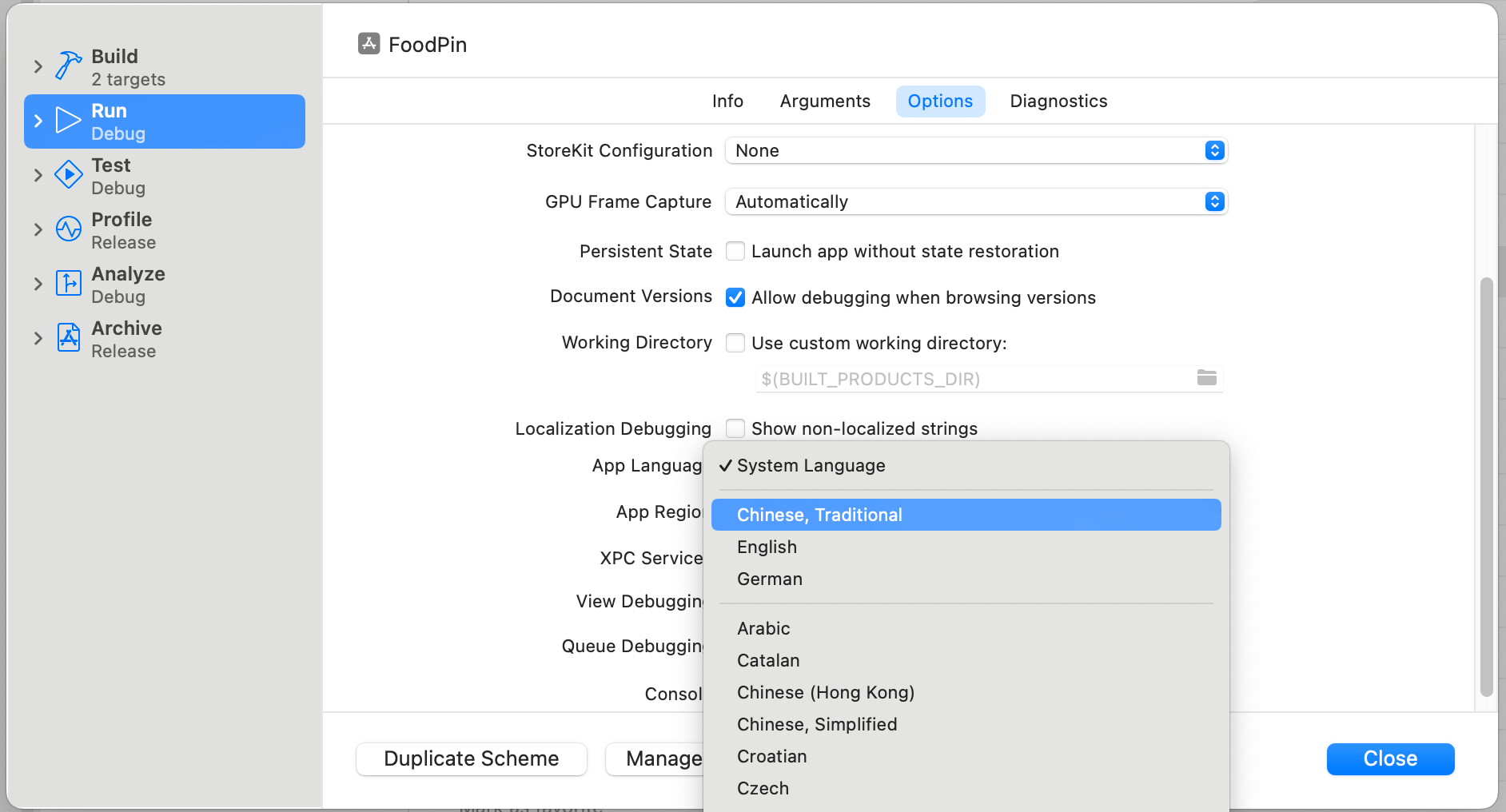
Within the dialog field, choose Run > Choices and alter the App language to your most well-liked language. For instance, Chinese language (Conventional). Click on the Shut button to avoid wasting the setting.

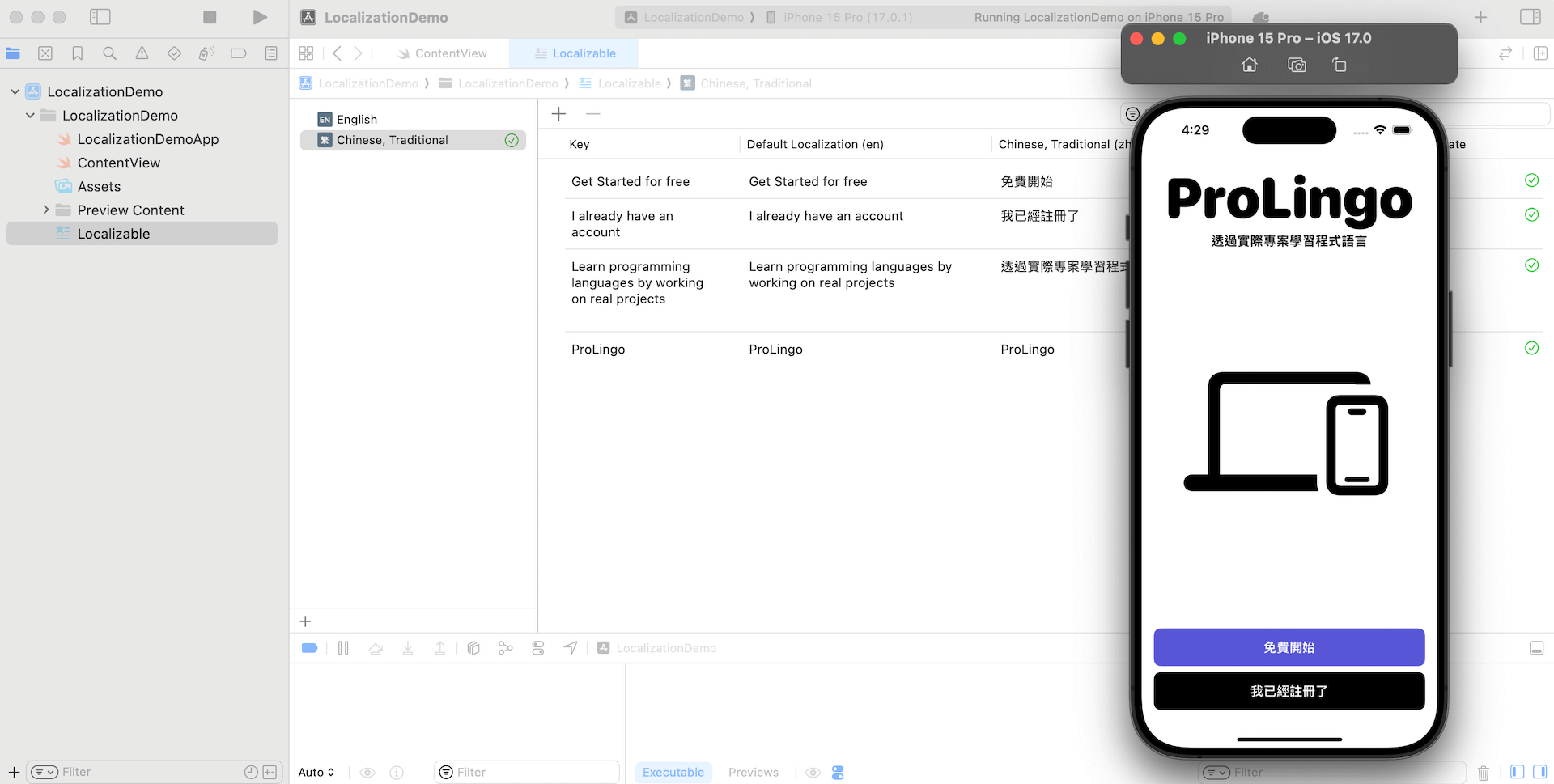
Now click on the Run button to launch the app; the language of the simulator ought to set to your most well-liked language. When you’ve set it to Chinese language/German, your app ought to appear like the screenshot.

Testing the Localization Utilizing Preview
To preview the localization of a SwiftUI app, you possibly can make the most of the locale surroundings variable in your preview code. This lets you simulate the app UI in several languages. For instance, when you want to preview the app UI in Conventional Chinese language, you possibly can add an extra preview code block with the specified locale settings. Right here’s an instance:
#Preview("Conventional Chinese language") {
ContentView()
.surroundings(.locale, .init(identifier: "zh-Hant"))
}By setting the locale surroundings variable to .init(identifier: "zh-Hant"), you possibly can preview the app UI with Conventional Chinese language. You possibly can modify the identifier to simulate different languages as wanted.
Including Remark to Your Textual content
Within the Localizable file, there’s a remark discipline that shows the related remark for every key and translation. When you want to add feedback for a particular key, you possibly can embrace them when defining the Textual content view, like this:
Textual content("I have already got an account", remark: "Login button")When you modify the code with the remark, it’ll seem within the Localizable file.

Abstract
On this tutorial, I’ve guided you thru the localization course of in Xcode. The introduction of String Catalogs in Xcode 15 has considerably simplified the workflow for builders. This new function automates the extraction of textual content from SwiftUI views and consolidates them right into a centralized file. Moreover, translators can conveniently edit the translations straight inside Xcode, streamlining the localization course of.
Be aware: It is a pattern chapter (modified model) of the Mastering SwiftUI ebook.


