When SwiftUI was first launched, one of many nice options that piqued my curiosity was the moment preview perform. This characteristic empowers builders to preview the consumer interface of any view inside Xcode, completely bypassing the necessity for a simulator.
Previous to Xcode 15, the preview characteristic was unique to the SwiftUI framework. Nevertheless, with the latest launch of Xcode, Apple expanded the utility of this characteristic to UIKit as effectively.
On this tutorial, let’s see how one can make use of this preview characteristic when creating UIKit apps.
Utilizing #Preview to Preview View Controllers
To preview a UIKit view or view controller in Xcode, all it’s essential to do is ready up a preview code block utilizing the #Preview macro. Right here is an instance:
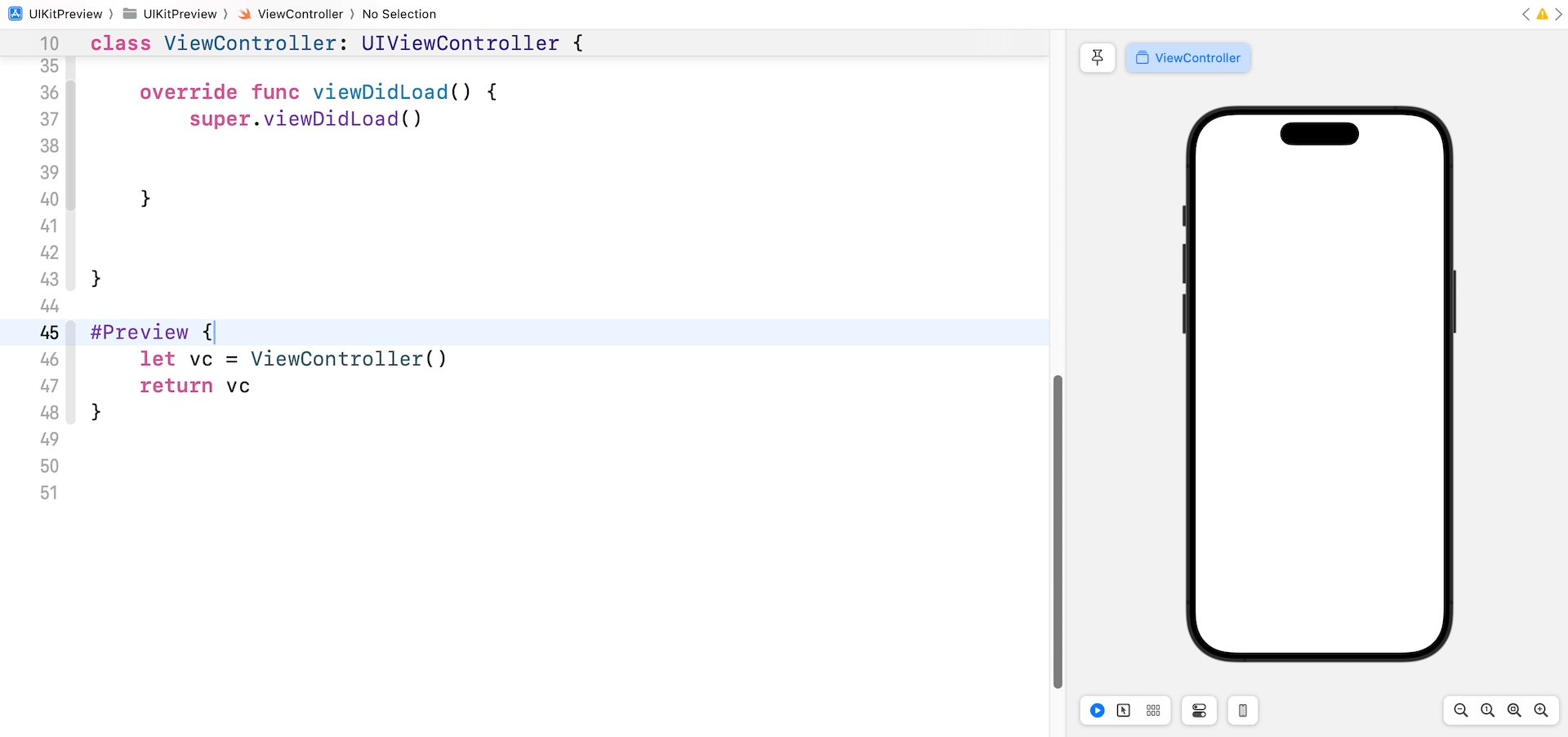
#Preview {
let vc = ViewController()
return vc
}For many who have expertise utilizing the #Preview characteristic in SwiftUI, the syntax must be fairly acquainted. When you enter the preview code, Xcode reveals an extra pane, offering a preview of your view controller.

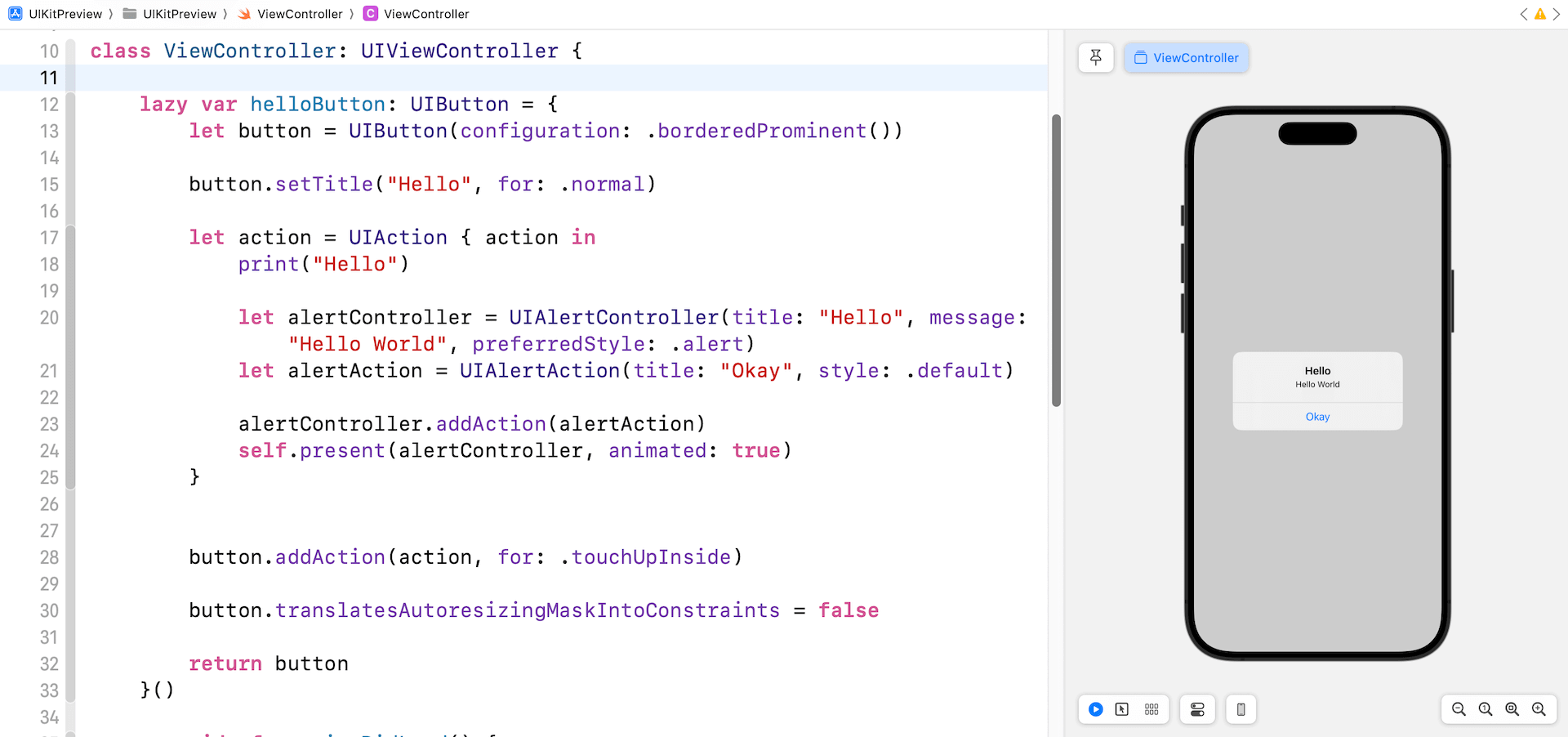
As you modify the code of ViewController, Xcode ought to show the change immediately. For instance, you may attempt to modify the code like under:
class ViewController: UIViewController {
lazy var helloButton: UIButton = {
let button = UIButton(configuration: .borderedProminent())
button.setTitle("Howdy", for: .regular)
let motion = UIAction { motion in
print("Howdy")
let alertController = UIAlertController(title: "Howdy", message: "Howdy World", preferredStyle: .alert)
let alertAction = UIAlertAction(title: "Okay", model: .default)
alertController.addAction(alertAction)
self.current(alertController, animated: true)
}
button.addAction(motion, for: .touchUpInside)
button.translatesAutoresizingMaskIntoConstraints = false
return button
}()
override func viewDidLoad() {
tremendous.viewDidLoad()
self.view.addSubview(helloButton)
helloButton.centerXAnchor.constraint(equalTo: view.centerXAnchor, fixed: 0).isActive = true
helloButton.centerYAnchor.constraint(equalTo: view.centerYAnchor, fixed: 0).isActive = true
}
}The preview pane will present a button that claims “Howdy”. Like in SwiftUI growth, you may examine the consumer interface straight within the preview. When you press the “Howdy” button, a warning or alert will pop up.

Previewing View Controllers in Interface Builder
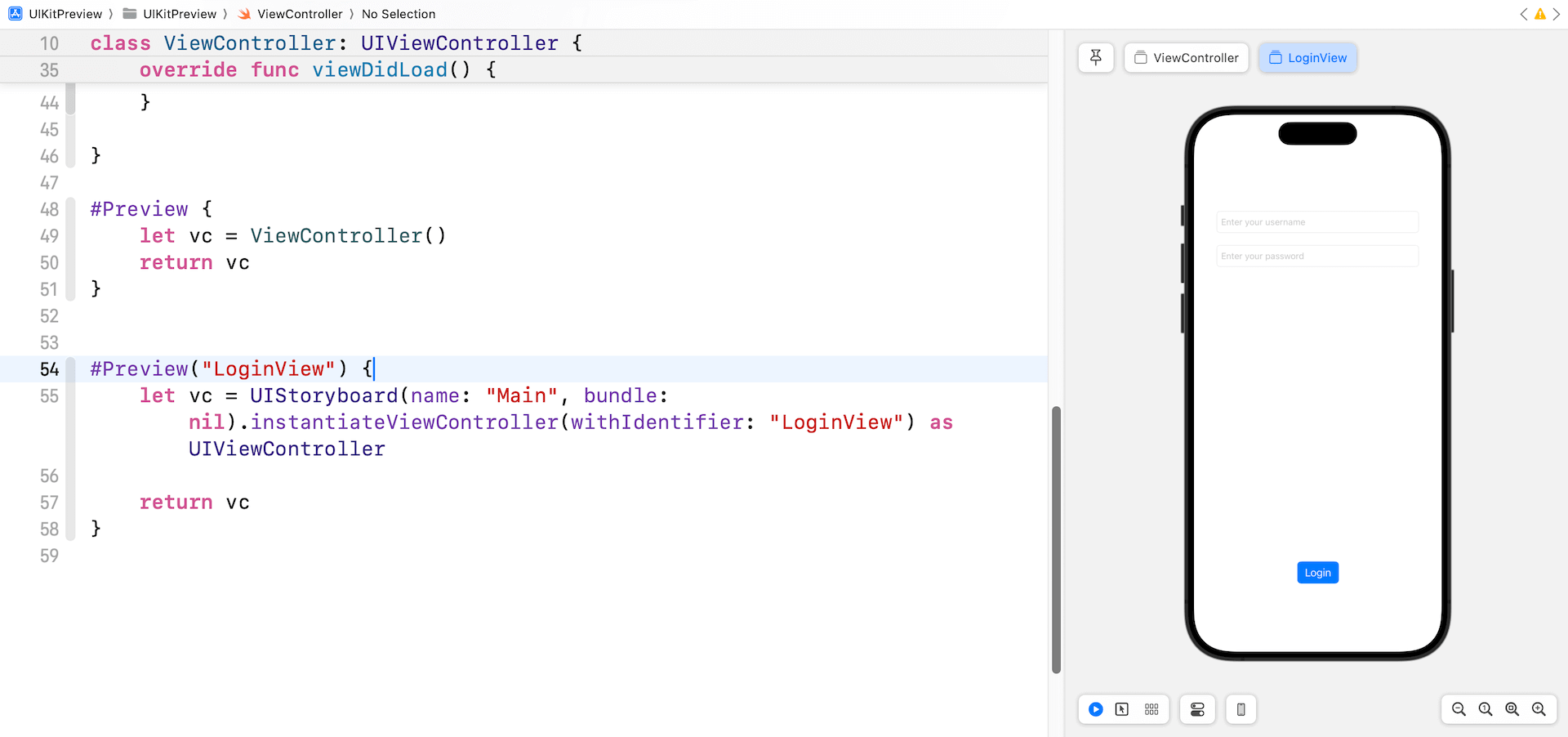
The #Preview macro may also be used to preview view controllers designed in Interface Builder (or Storyboard). Assuming you’ve created a view controller, configured with a storyboard ID, you may write the next code to preview it in Xcode:
#Preview("LoginView") {
let vc = UIStoryboard(title: "Predominant", bundle: nil).instantiateViewController(withIdentifier: "LoginView") as UIViewController
return vc
}You employ the instantiateViewController methodology to instantiate the view controller and preview it in Xcode. Optionally, you may give the preview a reputation (e.g. LoginView).

Abstract
With the discharge of Xcode 15, Apple has expanded the moment preview characteristic, beforehand unique to SwiftUI, to UIKit as effectively. Builders can now preview the consumer interface of any UIKit view or view controller inside Xcode utilizing the #Preview macro, eliminating the necessity for a simulator. This characteristic additionally extends to view controllers designed in Interface Builder or Storyboard. Going ahead, profit from this preview characteristic to expedite your UIKit growth course of.


