Let’s construct an online web page in Swift. Learn to use the model new template engine of the most well-liked server facet Swift framework.
Undertaking setup
Begin a model new challenge through the use of the Vapor toolbox. If you happen to don’t know what’s the toolbox or methods to set up it, it is best to learn my newbie’s information about Vapor 4 first.
// swift-tools-version:5.3
import PackageDescription
let package deal = Bundle(
title: "myProject",
platforms: [
.macOS(.v10_15)
],
dependencies: [
// 💧 A server-side Swift web framework.
.package(url: "https://github.com/vapor/vapor", from: "4.32.0"),
.package(url: "https://github.com/vapor/leaf", .exact("4.0.0-tau.1")),
.package(url: "https://github.com/vapor/leaf-kit", .exact("1.0.0-tau.1.1")),
],
targets: [
.target(name: "App", dependencies: [
.product(name: "Leaf", package: "leaf"),
.product(name: "Vapor", package: "vapor"),
]),
.goal(title: "Run", dependencies: ["App"]),
.testTarget(title: "AppTests", dependencies: [
.target(name: "App"),
.product(name: "XCTVapor", package: "vapor"),
])
]
)
Open the challenge by double clicking the Bundle.swift file. Xcode will obtain all of the required package deal dependencies first, then you definitely’ll be able to run your app (you might need to pick out the Run goal & the right machine) and write some server facet Swift code.
Getting began with Leaf 4
Leaf is a robust templating language with Swift-inspired syntax. You should utilize it to generate dynamic HTML pages for a front-end web site or generate wealthy emails to ship from an API.
If you happen to select a domain-specific language (DSL) for writing type-safe HTML (corresponding to Plot) you’ll should rebuild your total backend utility if you wish to change your templates. Leaf is a dynamic template engine, this implies which you can change templates on the fly with out recompiling your Swift codebase. Let me present you methods to setup Leaf.
import Vapor
import Leaf
public func configure(_ app: Software) throws {
app.middleware.use(FileMiddleware(publicDirectory: app.listing.publicDirectory))
if !app.surroundings.isRelease {
LeafRenderer.Choice.caching = .bypass
}
app.views.use(.leaf)
attempt routes(app)
}
With just some traces of code you’re prepared to make use of Leaf. If you happen to construct & run your app you’ll be capable to modify your templates and see the adjustments immediately if reload your browser, that’s as a result of we’ve bypassed the cache mechanism utilizing the LeafRenderer.Choice.caching property. If you happen to construct your backend utility in launch mode the Leaf cache will likely be enabled, so you must restart your server after you edit a template.
Your templates ought to have a .leaf extension and they need to be positioned underneath the Sources/Views folder inside your working listing by default. You possibly can change this conduct by means of the LeafEngine.rootDirectory configuration and it’s also possible to alter the default file extension with the assistance of the NIOLeafFiles supply object.
import Vapor
import Leaf
public func configure(_ app: Software) throws {
app.middleware.use(FileMiddleware(publicDirectory: app.listing.publicDirectory))
if !app.surroundings.isRelease {
LeafRenderer.Choice.caching = .bypass
}
let detected = LeafEngine.rootDirectory ?? app.listing.viewsDirectory
LeafEngine.rootDirectory = detected
LeafEngine.sources = .singleSource(NIOLeafFiles(fileio: app.fileio,
limits: .default,
sandboxDirectory: detected,
viewDirectory: detected,
defaultExtension: "html"))
app.views.use(.leaf)
attempt routes(app)
}
The LeafEngine makes use of sources to search for template areas whenever you name your render operate with a given template title. You can too use a number of areas or construct your individual lookup supply in the event you implement the LeafSource protocol if wanted.
import Vapor
import Leaf
public func configure(_ app: Software) throws {
app.middleware.use(FileMiddleware(publicDirectory: app.listing.publicDirectory))
if !app.surroundings.isRelease {
LeafRenderer.Choice.caching = .bypass
}
let detected = LeafEngine.rootDirectory ?? app.listing.viewsDirectory
LeafEngine.rootDirectory = detected
let defaultSource = NIOLeafFiles(fileio: app.fileio,
limits: .default,
sandboxDirectory: detected,
viewDirectory: detected,
defaultExtension: "leaf")
let customSource = CustomSource()
let multipleSources = LeafSources()
attempt multipleSources.register(utilizing: defaultSource)
attempt multipleSources.register(supply: "custom-source-key", utilizing: customSource)
LeafEngine.sources = multipleSources
app.views.use(.leaf)
attempt routes(app)
}
struct CustomSource: LeafSource {
func file(template: String, escape: Bool, on eventLoop: EventLoop) -> EventLoopFuture {
/// Your {custom} lookup technique comes right here...
return eventLoop.future(error: LeafError(.noTemplateExists(template)))
}
}
Anyway, this can be a extra superior subject, we’re good to go together with a single supply, additionally I extremely suggest utilizing a .html extension as a substitute of leaf, so Xcode may give us partial syntax spotlight for our Leaf recordsdata. Now we’re going to make our very first Leaf template file. 🍃
You possibly can allow primary syntax highlighting for .leaf recordsdata in Xcode by selecting the Editor ▸ Syntax Coloring ▸ HTML menu merchandise. Sadly in the event you shut Xcode it’s a must to do that many times for each single Leaf file.
Create a brand new file underneath the Sources/Views listing referred to as index.html.
#(title)
Leaf provides you the flexibility to place particular constructing blocks into your HTML code. These blocks (or tags) are all the time beginning with the # image. You possibly can consider these as preprocessor macros (if you’re acquainted with these). The Leaf renderer will course of the template file and print the #() placeholders with precise values. On this case each the physique and the title key’s a placeholder for a context variable. We’re going to set these up utilizing Swift. 😉
After the template file has been processed it’ll be rendered as a HTML output string. Let me present you ways this works in follow. First we have to reply some HTTP request, we are able to use a router to register a handler operate, then we inform our template engine to render a template file, we ship this rendered HTML string with the suitable Content material-Kind HTTP header worth as a response, all of this occurs underneath the hood robotically, we simply want to jot down a couple of traces of Swift code.
import Vapor
import Leaf
func routes(_ app: Software) throws {
app.get { req in
req.leaf.render(template: "index", context: [
"title": "Hi",
"body": "Hello world!"
])
}
}
The snippet above goes to your routes.swift file. Routing is all about responding to HTTP requests. On this instance utilizing the .get you possibly can reply to the / path. In different phrases in the event you run the app and enter http://localhost:8080 into your browser, it is best to be capable to see the rendered view as a response.
The primary parameter of the render technique is the title of the template file (with out the file extension). As a second parameter you possibly can go something that may signify a context variable. That is often in a key-value format, and you should utilize nearly each native Swift kind together with arrays and dictionaries. 🤓
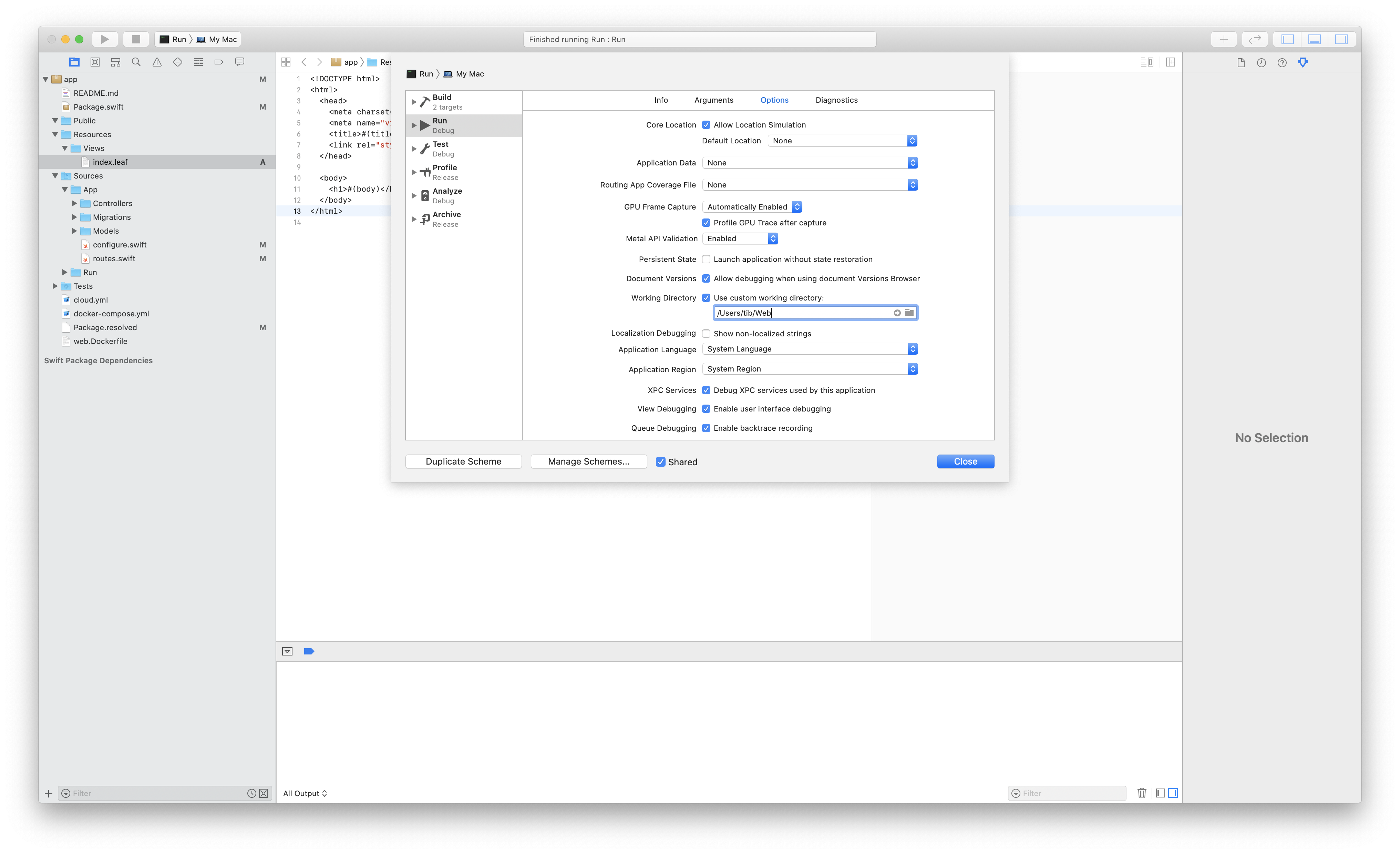
Once you run the app utilizing Xcode, don’t neglect to set a {custom} working listing, in any other case Leaf received’t discover your templates. You can too run the server utilizing the command line: swift run Run.

Congratulations! You simply made your very first webpage. 🎉
Inlining, analysis and block definitions
Leaf is a light-weight, however very highly effective template engine. If you happen to be taught the fundamental ideas, you’ll be capable to fully separate the view layer from the enterprise logic. In case you are acquainted with HTML, you’ll discover that Leaf is straightforward to be taught & use. I’ll present you some helpful ideas actual fast.
Splitting up templates goes to be important if you’re planning to construct a multi-page web site. You possibly can create reusable leaf templates as parts which you can inline afterward.
We’re going to replace our index template and provides a chance for different templates to set a {custom} title & description variable and outline a bodyBlock that we are able to consider (or name) contained in the index template. Don’t fear, you’ll perceive this complete factor whenever you have a look at the ultimate code.
#(title)
#bodyBlock()
The instance above is a very good place to begin. We might render the index template and go the title & description properties utilizing Swift, after all the bodyBlock could be nonetheless lacking, however let me present you ways can we outline that utilizing a distinct Leaf file referred to as dwelling.html.
#let(description = "That is the outline of our dwelling web page.")
#outline(bodyBlock):
#(header)
#(message)
#enddefine
#inline("index")
Our dwelling template begins with a continuing declaration utilizing the #let syntax (it’s also possible to use #var to outline variables), then within the subsequent line we construct a brand new reusable block with a multi-line content material. Contained in the physique we are able to additionally print out variables mixed with HTML code, each single context variable can also be accessible inside definition blocks. Within the final line we inform the system that it ought to inline the contents of our index template. Because of this we’re actually copy & paste the contents of that file right here. Consider it like this:
#let(description = "That is the outline of our dwelling web page.")
#outline(bodyBlock):
#(header)
#(message)
#enddefine
#(title)
#bodyBlock()
As you possibly can see we nonetheless want values for the title, header and message variables. We don’t should cope with the bodyBlock anymore, the renderer will consider that block and easily substitute the contents of the block with the outlined physique, that is how one can think about the template earlier than the variable alternative:
#let(description = "That is the outline of our dwelling web page.")
#(title)
#(header)
#(message)
Now that’s not essentially the most correct illustration of how the LeafRenderer works, however I hope that it’ll provide help to to grasp this entire outline / consider syntax factor.
You can too use the
#considertag as a substitute of calling the block (bodyBlock()vs#consider(bodyBlock), these two snippets are basically the identical).
It’s time to render the web page template. Once more, we don’t should cope with the bodyBlock, because it’s already outlined within the dwelling template, the outline worth additionally exists, as a result of we created a brand new fixed utilizing the #let tag. We solely should go across the title, header and message keys with correct values as context variables for the renderer.
app.get { req in
req.leaf.render(template: "dwelling", context: [
"title": "My Page",
"header": "This is my own page.",
"message": "Welcome to my page!"
])
}
It’s attainable to inline a number of Leaf recordsdata, so for instance you possibly can create a hierarchy of templates corresponding to: index ▸ web page ▸ welcome, simply comply with the identical sample that I launched above. Value to say which you can inline recordsdata as uncooked recordsdata (#inline("my-file", as: uncooked)), however this fashion they received’t be processed throughout rendering. 😊
LeafData, loops and circumstances
Spending some {custom} knowledge to the view isn’t that onerous, you simply have to adapt to the LeafDataRepresentable protocol. Let’s construct a brand new record.html template first, so I can present you a couple of different sensible issues as effectively.
#let(title = "My {custom} record")
#let(description = "That is the outline of our record web page.")
#var(heading = nil)
#outline(bodyBlock):
#for(todo in todos):
- #if(todo.isCompleted):✅#else:❌#endif #(todo.title)
#endfor
#enddefine
#inline("index")
We declare two constants so we don’t should go across the title and outline utilizing the identical keys as context variables. Subsequent we use the variable syntax to override our heading and set it to a zero worth, we’re doing this so I can present you that we are able to use the coalescing (??) operator to chain elective values. Subsequent we use the #for block to iterate by means of our record. The todos variable will likely be a context variable that we setup utilizing Swift afterward. We are able to additionally use circumstances to verify values or expressions, the syntax is just about easy.
Now we simply should create a knowledge construction to signify our Todo gadgets.
import Vapor
import Leaf
struct Todo {
let title: String
let isCompleted: Bool
}
extension Todo: LeafDataRepresentable {
var leafData: LeafData {
.dictionary([
"name": name,
"isCompleted": isCompleted,
])
}
}
I made a brand new Todo struct and prolonged it so it may be used as a LeafData worth in the course of the template rendering course of. You possibly can prolong Fluent fashions identical to this, often you’ll have to return a LeafData.dictionary kind along with your object properties as particular values underneath given keys. You possibly can prolong the dictionary with computed properties, however this can be a nice approach to conceal delicate knowledge from the views. Simply fully ignore the password fields. 😅
Time to render an inventory of todos, that is one attainable strategy:
func routes(_ app: Software) throws {
app.get { req -> EventLoopFuture in
let todos = [
Todo(name: "Update Leaf 4 articles", isCompleted: true),
Todo(name: "Write a brand new article", isCompleted: false),
Todo(name: "Fix a bug", isCompleted: true),
Todo(name: "Have fun", isCompleted: true),
Todo(name: "Sleep more", isCompleted: false),
]
return req.leaf.render(template: "record", context: [
"heading": "Lorem ipsum",
"todos": .array(todos),
])
}
}
The one distinction is that we have now to be extra specific about sorts. Because of this we have now to inform the Swift compiler that the request handler operate returns a generic EventLoopFuture object with an related View kind. The Leaf renderer works asynchronously in order that’s why we have now to work with a future worth right here. If you happen to don’t how how they work, please examine them, futures and guarantees are fairly important constructing blocks in Vapor.
The very final thing I need to speak about is the context argument. We return a [String: LeafData] kind, that’s why we have now to place a further .array initializer across the todos variable so the renderer will know the precise kind right here. Now in the event you run the app it is best to be capable to see our todos.
Abstract
I hope that this tutorial will provide help to to construct higher templates utilizing Leaf. If you happen to perceive the fundamental constructing blocks, corresponding to inlines, definitions and evaluations, it’s going to be very easy to compose your template hierarchies. If you wish to be taught extra about Leaf or Vapor it is best to verify for extra tutorials within the articles part or you should purchase my Sensible Server Aspect Swift guide.


