In iOS 17, Apple launched a brand new framework known as SwiftData to switch the Core Information framework. Earlier, we’ve got written an introductory tutorial about SwiftData and confirmed you methods to pair SwiftData with SwiftUI.
Whereas there are quite a few studying sources obtainable for utilizing SwiftData with SwiftUI, some readers have talked about that discovering complete guides for integrating SwiftData into UIKit apps could be difficult. On this tutorial, we’ll delve into the method of leveraging the capabilities of SwiftData throughout the UIKit framework.
A Fast Introduction about SwiftData
To start out off, let’s take a short tour of the SwiftData framework. It’s necessary to know that SwiftData shouldn’t be mistaken for a database itself. As an alternative, it’s a framework constructed upon Core Information, particularly developed to help builders in successfully managing and interacting with information saved persistently. Whereas the default persistent retailer utilized by iOS is usually the SQLite database, it’s value noting that persistent shops can are available in varied varieties. As an example, Core Information can be employed to handle information saved in an area file, similar to an XML file. This flexibility permits builders to decide on essentially the most appropriate persistent retailer for his or her particular necessities.
Whether or not you go for Core Information or the SwiftData framework, each instruments purpose to simplify the intricacies of the underlying persistent retailer for builders. Take the SQLite database, for instance. With SwiftData, there’s no must concern your self with establishing database connections or delving into SQL queries to retrieve information information. As an alternative, builders can concentrate on using user-friendly APIs and Swift Macros, similar to @Mannequin, to effectively handle information inside their purposes. This abstraction permits for a extra streamlined and intuitive information administration expertise.

In case you have used Core Information earlier than, you might keep in mind that you need to create an information mannequin (with a file extension .xcdatamodeld) utilizing an information mannequin editor for information persistence. With the discharge of SwiftData, you not want to do this. SwiftData streamlines the entire course of with macros, one other new Swift characteristic in iOS 17. Say, for instance, you already outline a mannequin class for Tune as follows:
class Tune {
var title: String
var artist: String
var album: String
var style: String
var score: Double
}To make use of SwiftData, the brand new @Mannequin macro is the important thing for storing persistent information utilizing SwiftUI. As an alternative of constructing the information mannequin with mannequin editor, SwiftData simply requires you to annotate the mannequin class with the @Mannequin macro like this:
@Mannequin class Tune {
var title: String
var artist: String
var album: String
var style: String
var score: Double
}That is the way you outline the schema of the information mannequin in code. With this straightforward key phrase, SwiftData routinely allows persistence for the information class and gives different information administration functionalities similar to iCloud sync. Attributes are inferred from properties and it helps primary worth sorts similar to Int and String.
SwiftData permits you to customise how your schema is constructed utilizing property metadata. You’ll be able to add uniqueness constraints through the use of the @Attribute annotation, and delete propagation guidelines with the @Relationship annotation. If there are specific properties you don’t want included, you should use the @Transient macro to inform SwiftData to exclude them. Right here is an instance:
@Mannequin class Album {
@Attribute(.distinctive) var title: String
var artist: String
var style: String
// The cascade relationship instructs SwiftData to delete all
// songs when the album is deleted.
@Attribute(.cascade) var songs: [Song]? = []
}To drive the information persistent operations, there are two key objects of SwiftData that try to be acquainted with: ModelContainer and ModelContext. The ModelContainer serves because the persistent backend to your mannequin sorts. To create a ModelContainer, you merely must instantiate an occasion of it.
// Fundamental
let container = attempt ModelContainer(for: [Song.self, Album.self])
// With configuration
let container = attempt ModelContainer(for: [Song.self, Album.self],
configurations: ModelConfiguration(url: URL("path"))))In UIKit, you possibly can instantiate the context for a given mannequin containers like this:
let context = ModelContext(modelContainer)With the context, you’re able to fetch information. You should utilize the brand new #Predicate macro to construct predicates. Right here is an instance:
// Specify all of the songs whose style is "Pop"
let songPredicate = #Predicate { $0.style == "pop" } When you outline the factors for fetching, you should use the FetchDescriptor and inform the mannequin context to fetch the information.
let descriptor = FetchDescriptor(predicate: songPredicate)
let songs = attempt context.fetch(descriptor) To insert merchandise within the persistent retailer, you possibly can name the insert methodology of the mannequin context and go it the mannequin objects to insert.
modelContext.insert(tune)Equally, you possibly can delete the merchandise through the mannequin context like this:
modelContext.delete(tune)This serves as a short introduction to SwiftData. If you happen to’re nonetheless feeling not sure about methods to make the most of SwiftData, there’s no want to fret. You’ll acquire a transparent understanding of its utilization as we’ll construct a easy To-do app utilizing UIKit and SwiftData.
Constructing a Easy To-do App with SwiftData and UIKit
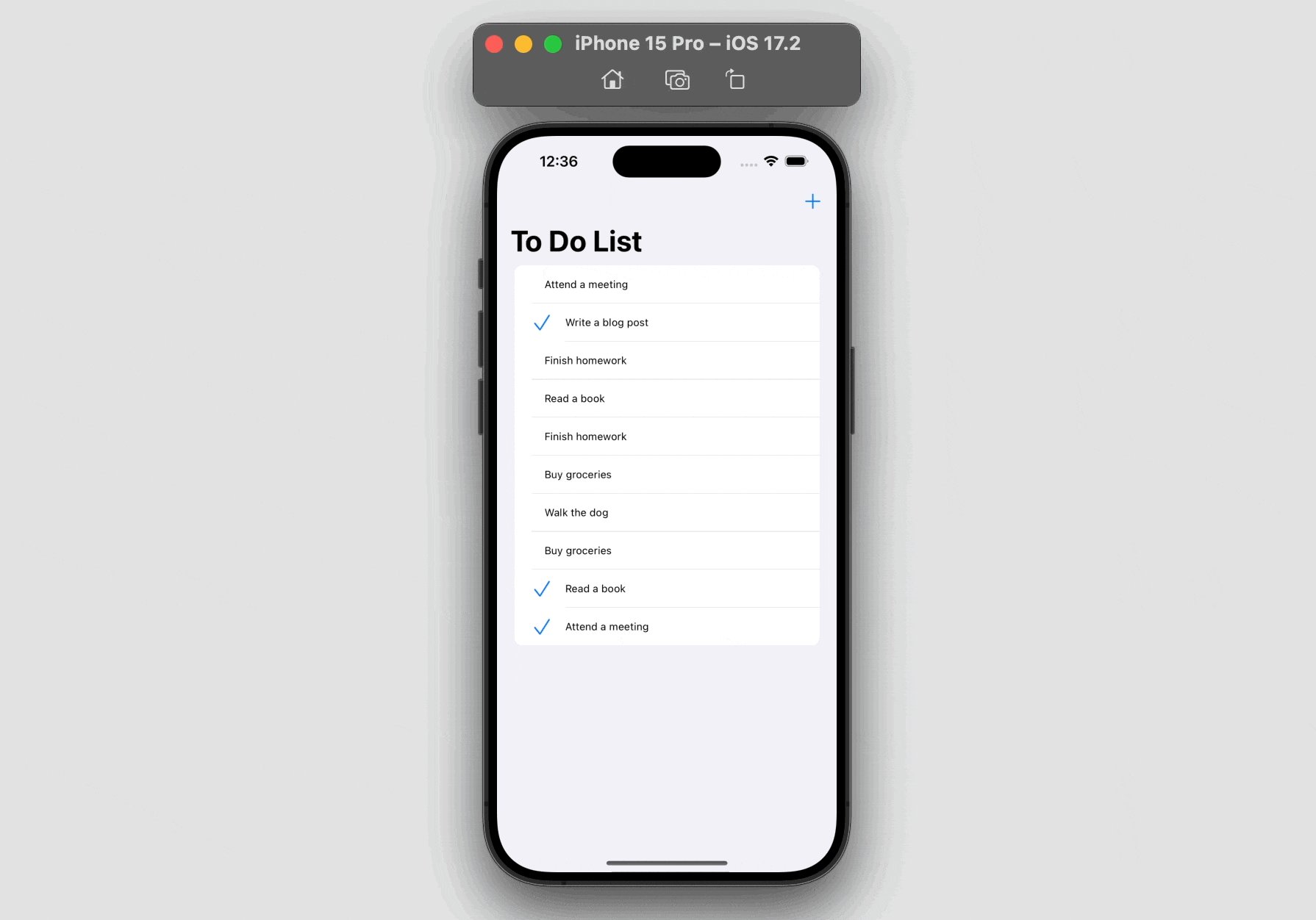
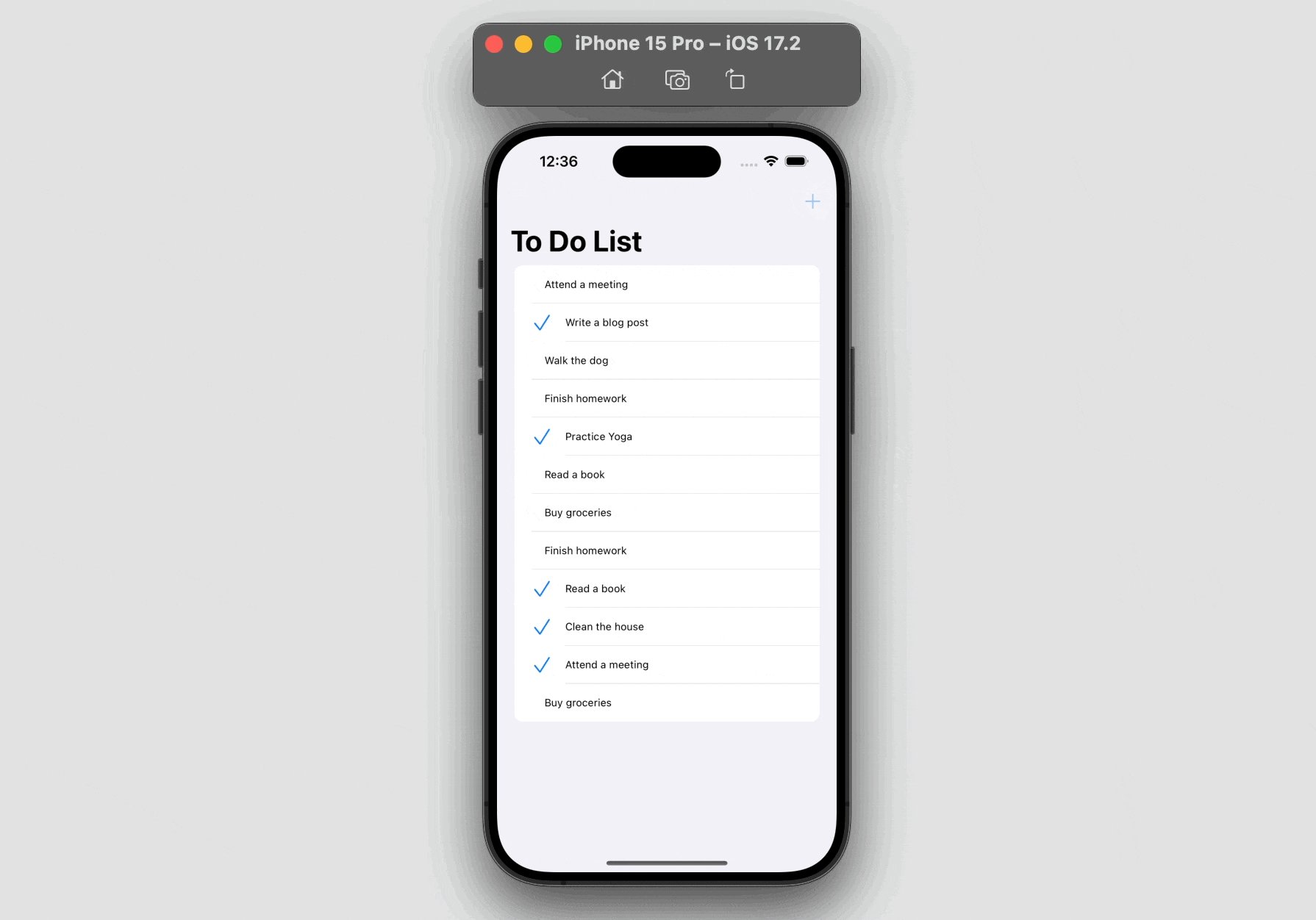
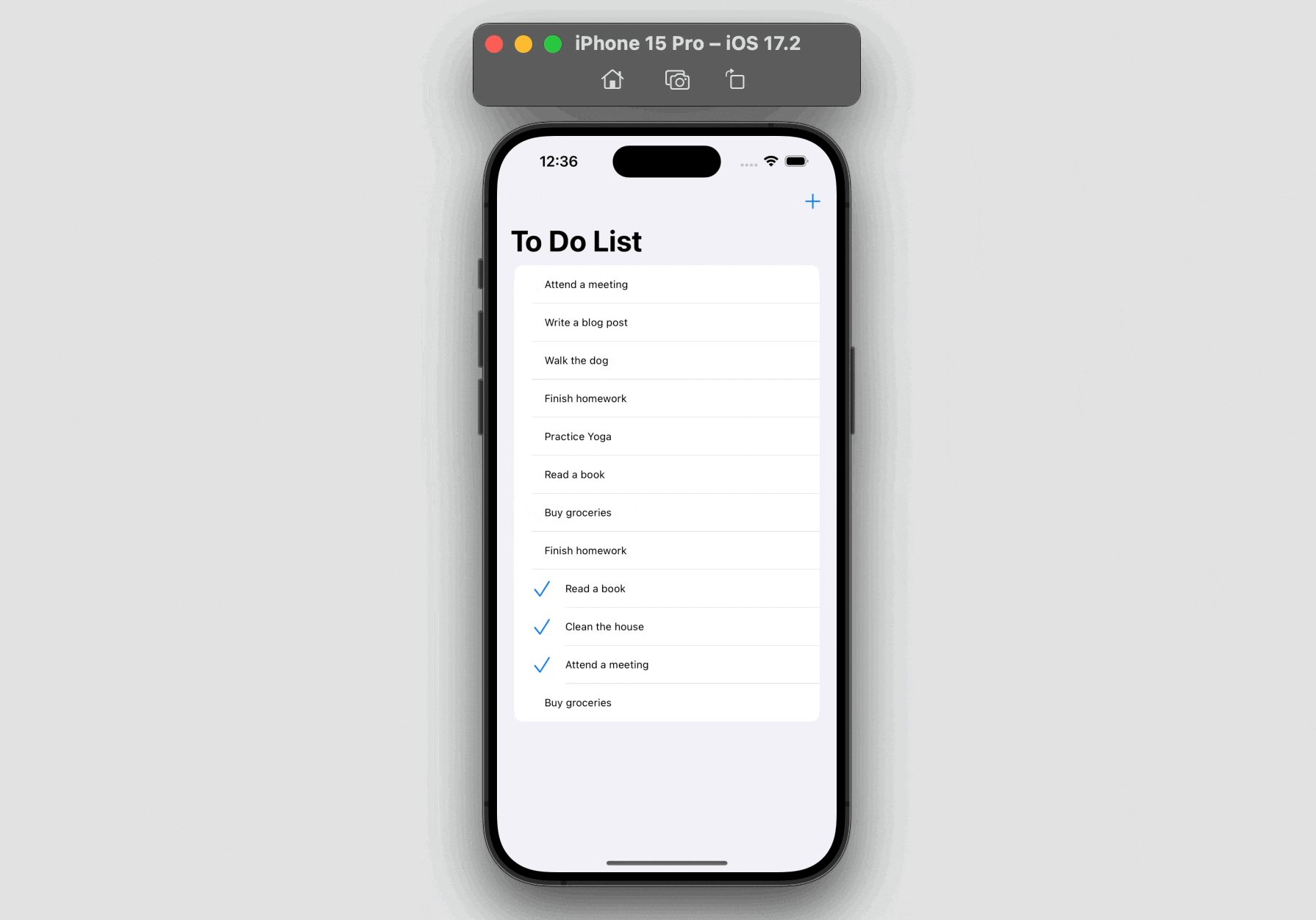
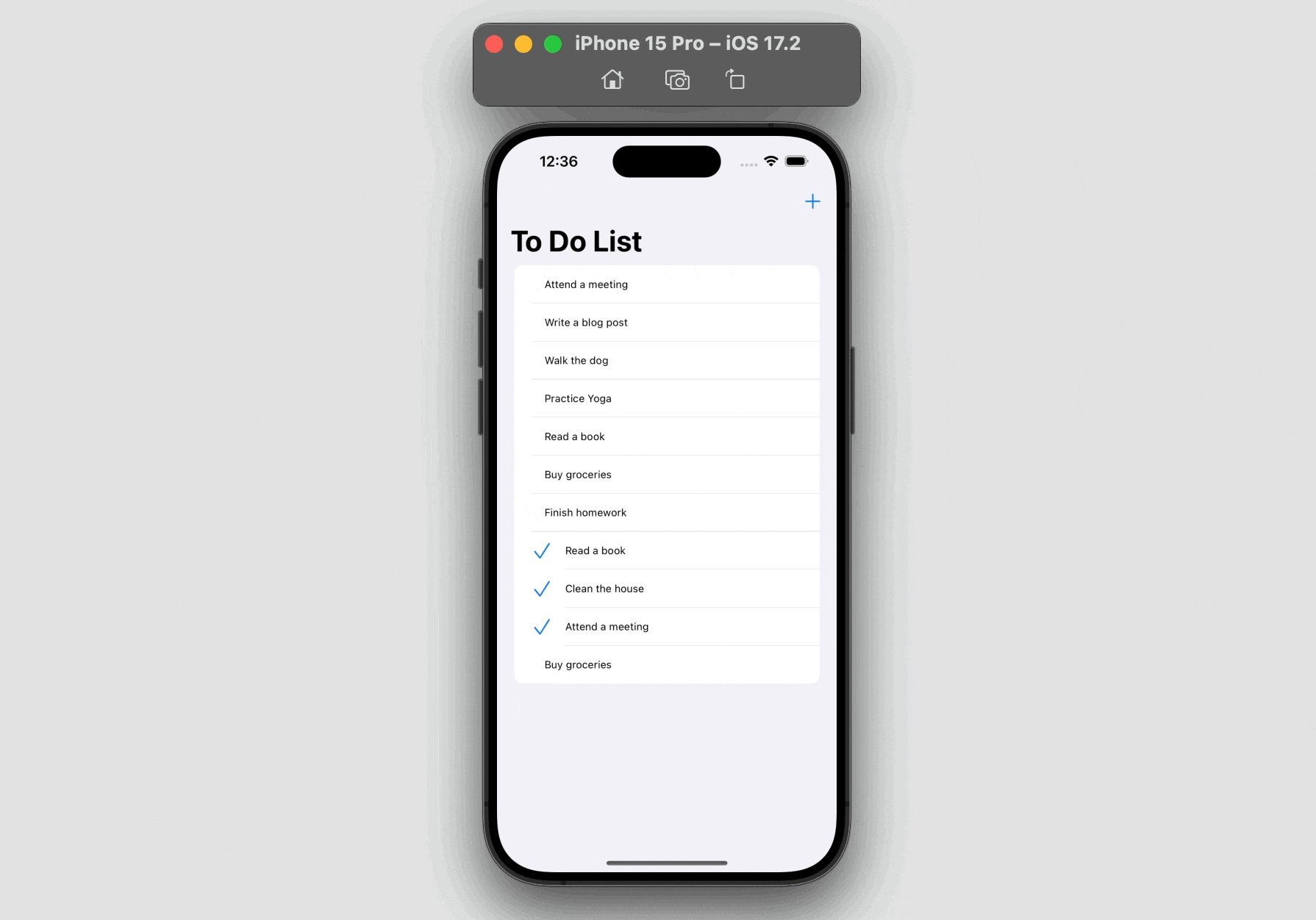
I’ve already developed a primary to-do app utilizing UIKit. Nonetheless, the present implementation solely shops the to-do objects in reminiscence, which suggests the information is just not persistent. With a purpose to tackle this limitation, our subsequent step is to change the app and swap from utilizing in-memory arrays to leveraging the facility of SwiftData for storing the to-do objects in a database. This enhancement will make sure that the to-do objects are saved persistently, permitting customers to entry them even after closing the app.

For demo function, the present model of this app doesn’t present the performance for customers so as to add their very own to-do objects. As an alternative, customers can solely add a random to-do merchandise by tapping the “+” button. Nonetheless, customers can nonetheless modify the standing of the present merchandise and delete it by swiping.
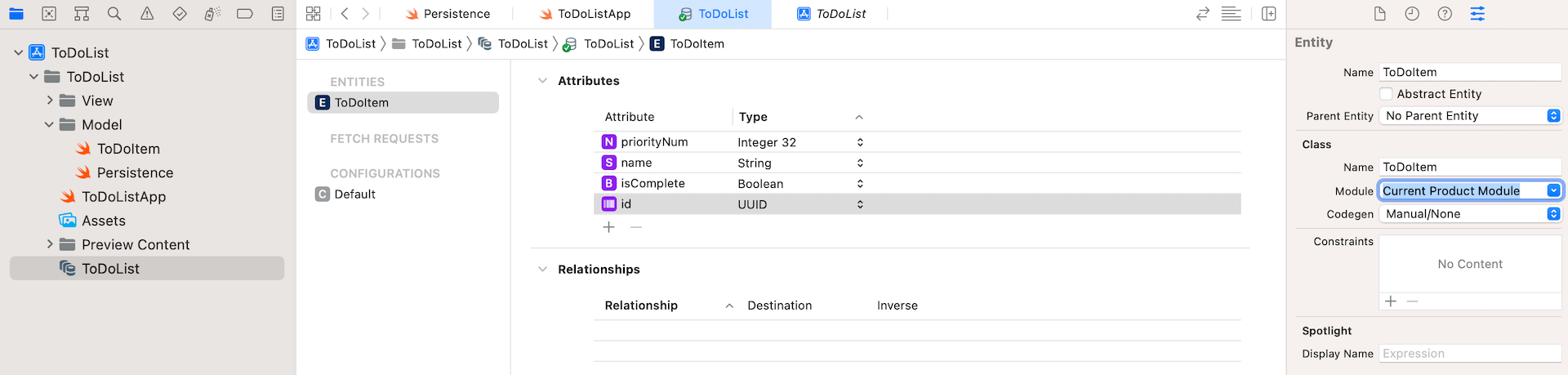
Utilizing @Mannequin for the mannequin class
The in-memory model of the app already defines a struct for ToDoItem:
struct ToDoItem: Identifiable, Hashable {
var id: UUID
var title: String
var isComplete: Bool
init(id: UUID = UUID(), title: String = "", isComplete: Bool = false) {
self.id = id
self.title = title
self.isComplete = isComplete
}
}To make use of SwiftData, we will convert this struct to class and annotate it with the @Mannequin macro like this:
import SwiftData
@Mannequin class ToDoItem: Identifiable, Hashable {
var id: UUID
var title: String
var isComplete: Bool
init(id: UUID = UUID(), title: String = "", isComplete: Bool = false) {
self.id = id
self.title = title
self.isComplete = isComplete
}
}As you possibly can see, the one factor that we have to do to make a category work with SwiftData is to prefix it with @Mannequin. SwiftData then routinely allows persistence for the information class.
Saving To-Do Objects into Database
Within the demo app, we’ve got the ToDoTableViewController class to deal with the rendering of the to-do desk view, in addition to, the random creation of the to-do objects. To handle information with SwiftData, we first create a variable to carry the mannequin container:
var container: ModelContainer?Within the viewDidLoad methodology, we will add the next line of code to instantiate the mannequin container:
container = attempt? ModelContainer(for: ToDoItem.self)For including a random to-do merchandise, the demo app already had a way named addToDoItem:
@IBAction func addToDoItem(sender: UIBarButtonItem) {
todoItems.append(generateRandomTodoItem())
updateSnapshot(animatingChange: true)
}We known as up the generateRandomTodoItem methodology to get a to-do merchandise and append it to the todoItems array. Then we name up the updateSnapshot methodology to replace the desk view.
With a purpose to save the to-do merchandise completely, we will change the code like this:
@IBAction func addToDoItem(sender: UIBarButtonItem) {
container?.mainContext.insert(generateRandomTodoItem())
fetchToDoItems()
}As an alternative of merely including the to-do merchandise to the array, we make the most of the insert methodology of the container’s context to avoid wasting the merchandise into the inner database.
Fetching Information from Database
The implementation of the fetchToDoItems methodology is pending in the meanwhile. To retrieve information from the database, we have to create an occasion of FetchDescriptor. This permits us to specify the information kind we need to retrieve and outline any particular search standards if obligatory. By using the FetchDescriptor, we will successfully retrieve the specified information from the database. After organising the fetch descriptor object, we will proceed to name the fetch methodology of the container’s context and supply the descriptor as an argument. SwiftData will then make the most of this info to retrieve the to-do objects accordingly from the database.
Insert the next code snippet to create the fetchToDoItems methodology:
func fetchToDoItems() {
let descriptor = FetchDescriptor()
todoItems = (attempt? container?.mainContext.fetch(descriptor)) ?? []
updateSnapshot()
} As soon as we retrieve all of the to-do objects, we have to invoke the updateSnapshot methodology to replace the desk view.
Deleting Information from Database
Within the pattern app, we’ve got a swipe motion for deleting a row merchandise like this:
let deleteAction = UIContextualAction(model: .damaging, title: "Delete") { (motion, sourceView, completionHandler) in
var snapshot = self.dataSource.snapshot()
snapshot.deleteItems([todoItem])
self.dataSource.apply(snapshot, animatingDifferences: true)
// Name completion handler to dismiss the motion button
completionHandler(true)
}For now, it solely removes a to-do merchandise from the desk view however not the database. To utterly delete the merchandise from database, we have to insert a line of code within the closure:
self.container?.mainContext.delete(todoItem)By calling the delete methodology and offering the related merchandise, SwiftData will care for eradicating the desired merchandise from the database, making certain that it’s not endured in our app’s information storage.
That is how we migrate the to-do app from utilizing in-memory storage to database utilizing SwiftData.
Abstract
By following the steps outlined above, we efficiently migrated the to-do app from utilizing in-memory storage to using a database with the assistance of SwiftData. As demonstrated, the mixture of the @Mannequin macro and SwiftData framework simplifies the method of incorporating a database into an app.
We hope that via this tutorial, you now possess a clearer understanding of methods to combine SwiftData right into a SwiftUI undertaking and carry out important CRUD (Create, Learn, Replace, Delete) operations. Apple has invested important effort in making persistent information administration and information modeling extra accessible for Swift builders, together with newcomers to the language.
With SwiftData, you could have a robust software at your disposal to deal with information storage and retrieval effectively. We encourage you to discover additional and leverage the capabilities of SwiftData to boost your app growth journey.


