Do you wish to discover ways to load a xib file to create a customized view object? Properly, this UIKit tutorial is only for you written in Swift.
I have already got a complete information about initializing views and controllers, however that one lacks a really particular case: making a customized view utilizing interface builder. 🤷♂️
Loading xib recordsdata
Utilizing the contents of a xib file is a fairly rattling straightforward job to do. You need to use the next two strategies to load the contents (aka. the view hierarchy) of the file.
let view = UINib(
nibName: "CustomView",
bundle: .primary
).instantiate(
withOwner: nil,
choices: nil
).first as! UIView
// does the identical as above
// let view = Bundle.primary.loadNibNamed(
// "CustomView",
// proprietor: nil,
// choices: nil
// )!.first as! UIView
view.body = self.view.bounds
self.view.addSubview(view)
The snippet above will merely instantiate a view object from the xib file. You’ll be able to have a number of root objects within the view hierarchy, however this time let’s simply choose the primary one and use that. I assume that in 99% of the circumstances that is what you’ll want as a way to get your customized views. Additionally you possibly can prolong the UIView object with any of the options above to create a generic view loader. Extra on that later… 😊
This technique is fairly easy and low-cost, nonetheless there may be one little downside. You’ll be able to’t get named pointers (retailers) for the views, however just for the basis object. In case you are placing design parts into your display screen, that’s positive, but when you’ll want to show dynamic knowledge, you would possibly wish to attain out for the underlying views as properly. 😃
Customized views with retailers & actions
So the correct option to load customized views from xib recordsdata goes one thing like this:
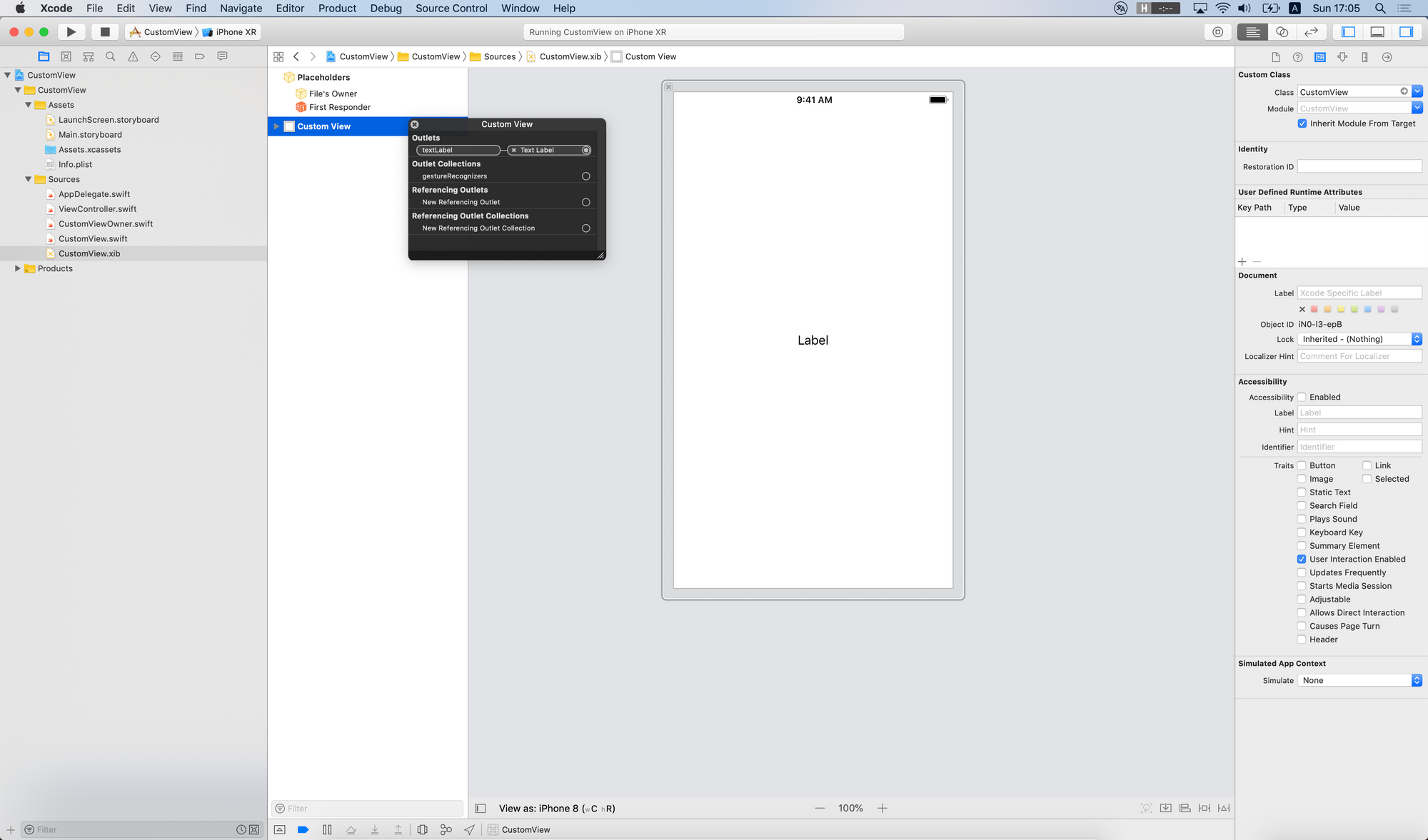
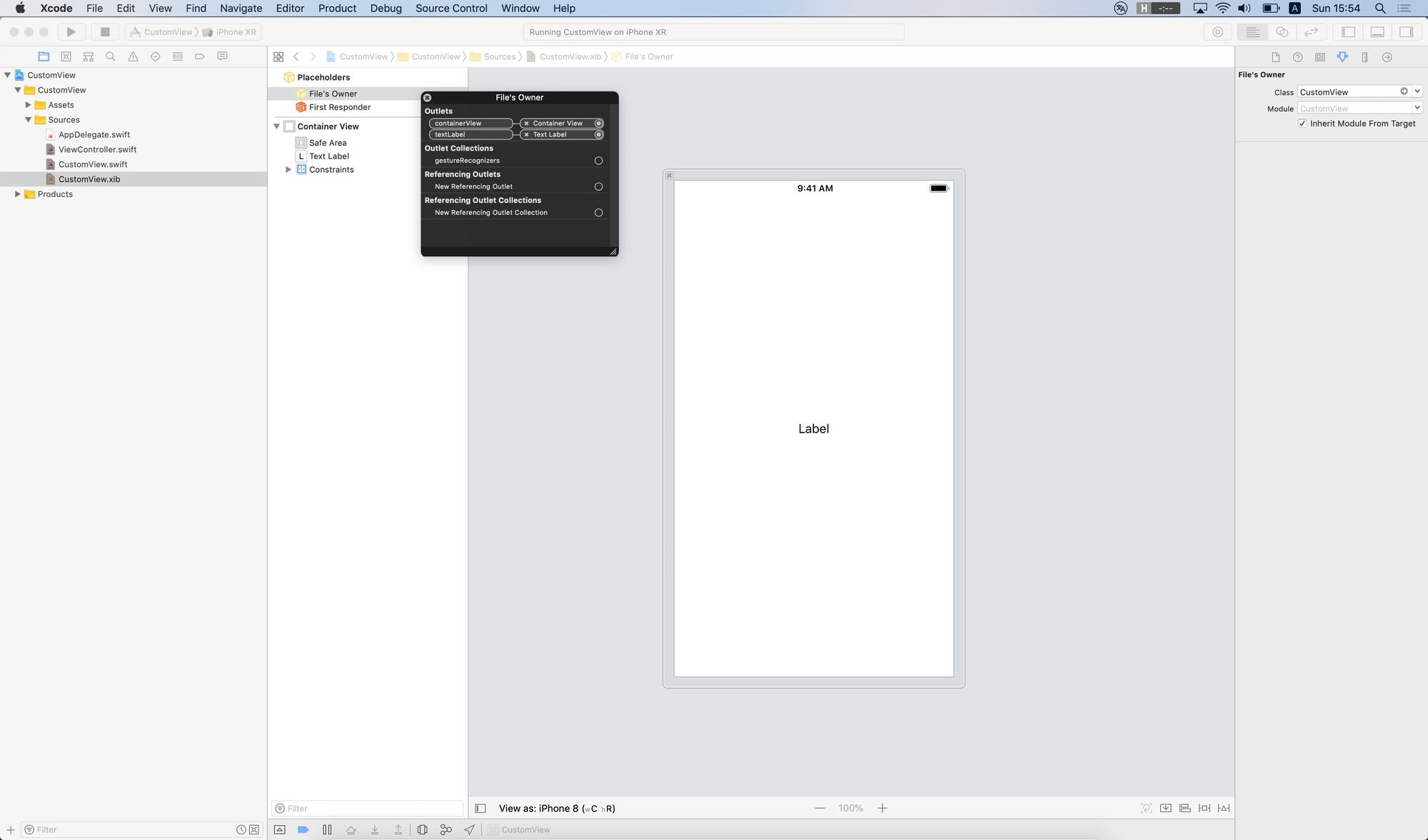
Inside your customized view object, you instantiate the xib file precisely the identical means as I instructed you proper up right here. 👆 The one distinction is that you simply don’t want to make use of the item array returned by the strategies, however you must join your view objects via the interface builder, utilizing the File’s Proprietor as a reference level, plus a customized container view outlet, that’ll comprise the whole lot you want. 🤨
// notice: view object is from my earlier tutorial, with autoresizing masks disabled
class CustomView: View {
// that is going to be our container object
@IBOutlet weak var containerView: UIView!
// different typical retailers
@IBOutlet weak var textLabel: UILabel!
override func initialize() {
tremendous.initialize()
// first: load the view hierarchy to get correct retailers
let title = String(describing: kind(of: self))
let nib = UINib(nibName: title, bundle: .primary)
nib.instantiate(withOwner: self, choices: nil)
// subsequent: append the container to our view
self.addSubview(self.containerView)
self.containerView.translatesAutoresizingMaskIntoConstraints = false
NSLayoutConstraint.activate([
self.containerView.topAnchor.constraint(equalTo: self.topAnchor),
self.containerView.bottomAnchor.constraint(equalTo: self.bottomAnchor),
self.containerView.leadingAnchor.constraint(equalTo: self.leadingAnchor),
self.containerView.trailingAnchor.constraint(equalTo: self.trailingAnchor),
])
}
}
So the initialize technique right here is simply loading the nib file with the proprietor of self. After the loading course of completed, your outlet pointers are going to be crammed with correct values from the xib file. There’s one last item that we have to do. Even the views from the xib file are “programmatically” linked to our customized view object, however visually they aren’t. So we now have so as to add our container view into the view hierarchy. 🤐

If you wish to use your customized view object, you simply should create a brand new occasion from it – inside a view controller – and eventually be at liberty so as to add it as a subview!
One phrase about bounds, frames aka. springs and struts: fucking UGLY! That’s two phrases. They’re thought of as a nasty follow, so please use auto structure, I’ve a pleasant tutorial about anchors, they’re superb and studying them takes about quarter-hour. 😅
class ViewController: UIViewController {
weak var customView: CustomView!
override func loadView() {
tremendous.loadView()
let customView = CustomView()
self.view.addSubview(customView)
NSLayoutConstraint.activate([
customView.topAnchor.constraint(equalTo: self.view.topAnchor),
customView.bottomAnchor.constraint(equalTo: self.view.bottomAnchor),
customView.leadingAnchor.constraint(equalTo: self.view.leadingAnchor),
customView.trailingAnchor.constraint(equalTo: self.view.trailingAnchor),
])
self.customView = customView
}
override func viewDidLoad() {
tremendous.viewDidLoad()
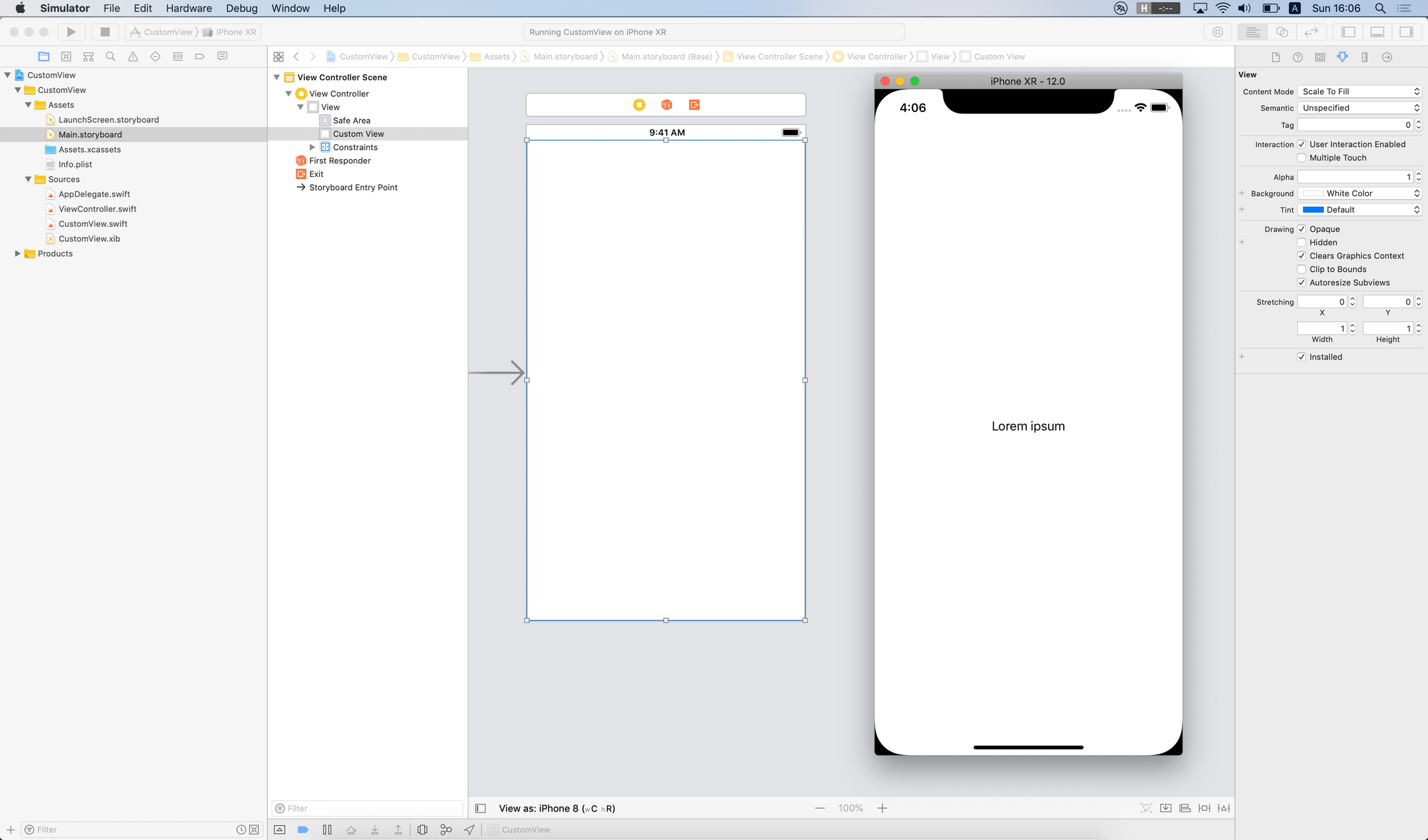
self.customView.textLabel.textual content = "Lorem ipsum"
}
}
That’s it, now you’ve got a totally working customized UIView object that masses a xib file as a way to use it’s contents. Wasn’t so unhealthy, proper? 🤪
Yet another additional factor. Should you don’t wish to deal with views programmatically otherwise you merely don’t wish to fiddle with the loadView technique, simply take away it totally. Subsequent put the @IBOutlet key phrase proper earlier than your customized view class variable. Open your storyboard utilizing IB, then drag & drop a brand new UIView aspect to your controller and join the customized view outlet. It ought to work like magic. 💫

I promised retailers and actions within the heading of this part, so let’s discuss slightly bit about IBActions. They work precisely the identical as you’d anticipate them with controllers. You’ll be able to merely hook-up a button to your customized view and delegate the motion to the customized view class. If you wish to ahead touches or particular actions to a controller, you need to use the delegate sample or go together with a easy block. 😎
Possession and container views
It’s doable to depart out all of the xib loading mechanism from the view occasion. We will create a set of extensions as a way to have a pleasant view loader with a customized view class from a xib file. This fashion you don’t want a container view anymore, additionally the proprietor of the file might be omitted from the sport, it’s kind of the identical technique as reusable cells for tables and collections created by Apple. 🍎
It is best to know that going this fashion you possibly can’t use your default UIView init strategies programmatically anymore, as a result of the xib file will maintain the init course of. Additionally if you’re attempting to make use of this type of customized views from a storyboard or xib file, you received’t be capable to use your retailers, as a result of the correspondig xib of the view class received’t be loaded. In any other case if you’re attempting to load it manyally you’ll run into an infinite loop and ultimately your app will crash like hell. 😈
import UIKit
extension UINib {
func instantiate() -> Any? {
return self.instantiate(withOwner: nil, choices: nil).first
}
}
extension UIView {
static var nib: UINib {
return UINib(nibName: String(describing: self), bundle: nil)
}
static func instantiate(autolayout: Bool = true) -> Self {
// generic helper perform
func instantiateUsingNib(autolayout: Bool) -> T {
let view = self.nib.instantiate() as! T
view.translatesAutoresizingMaskIntoConstraints = !autolayout
return view
}
return instantiateUsingNib(autolayout: autolayout)
}
}
class CustomView: UIView {
@IBOutlet weak var textLabel: UILabel!
}
// utilization (inside a view controller for instance)
// let view = CustomView.instantiate()
Similar to with desk or assortment view cells this time you must set your customized view class on the view object, as a substitute of the File’s Proprietor. It’s a must to join your retailers and principally you’re completed with the whole lot. 🤞

Any longer you need to ALWAYS use the instantiate technique in your customized view object. The excellent news is that the perform is generic, returns the correct occasion kind and it’s extremely reusable. Oh, btw. I already talked about the unhealthy information… 🤪
There’s additionally yet another method by overriding awakeAfter, however I’d not depend on that answer anymore. In a lot of the circumstances you possibly can merely set the File’s Proprietor to your customized view, and go together with a container, that’s a protected wager. In case you have particular wants you would possibly want the second method, however please watch out with that. 😉


